Prolog Sebelum WebP#

Akses cepat ke sebuah website begitu penting, feedback dari website harus singkat demi memenuhi kebutuhan pekerjaan atau sekedar mencari informasi.
Tetapi tidak semua empunya website sadar bahwa format gambar yang menjadi cantiknya sebuah website menjadi faktor tertinggi lemotnya website saat diakses.
Itu karena gambar yang biasanya kita lihat memiliki format .jpeg atau png memiliki struktur yang lebih kompleks dengan kumpulan ‘kotak-kotak’ yang sangat banyak biasa kita sebut dia piksel.
Semakin tinggi angka piksel dalam sebuah gambar maka semakin jernih dan detail pula gambar yang dihasilkan, sebanding lurus juga dengan ukuran gambar yang membengkak.
Keajaiban Format SVG#
Maka dari itu perlu sebuah gambar yang memiliki kualitas yang bagus dan cukup detail tapi tidak mengorbankan ukuran yang besar, kita sebut saja SVG mungkin ini asing juga untuk sebagian besar dari kita.

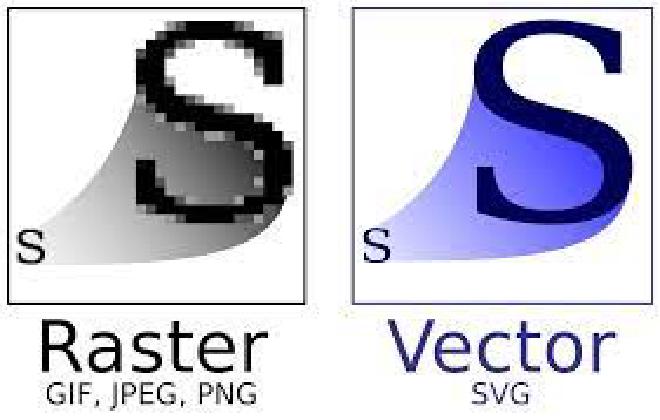
Format gambar SVG (Scalable Vektor Graphic) memiliki sruktur yang berbeda, sederhananya gambar akan di proses menjadi code berformat .xml yang bisa dibaca oleh browser dan aplikasi design grafis vektor seperti Adobe Illustrator, Affinity Design, dan Inkscape.
Biasanya format SVG ini hanya diaplikasikan pada gambar 2D atau dengan desain sederhana, karena format ini tidak bisa diaplikasikan pada sebuah gambar 3D dengan warna yang banyak dan detail yang rumit.
Biasanya format SVG ini digunakan pada logo dan juga icon.
Format SVG yang dipaparkan diatas tidak bisa dijadikan format standar yang akan digunakan pada gambar, kecuali pada icon dan logo.
Maka ada format lain yang lebih terbaru dengan kualitas yang tidak kalah bagus dibandingkan .jpeg dan .png.
Inilah WebP
Kelebihan WebP#
Size Lebih Kecil#
Saat kita memilih gambar di pexels atau unsplash untuk gambar thumbnail dari sebuah artikel, maka bisa dipastikan gambar akan memiliki size yang besar karena memiliki resolusi piksel yang terbilang cukup tinggi.
Format gambar WebP bisa menghasilkan size yang jauh lebih kecil tanpa mengorbankan kualitas.
WebP sanggup mengompress gambar hingga 26% lebih kecil dari .png dan 25%-34% lebih kecil dari format .jpeg
Ringan Saat Dimuat#
Dengan ukuran yang lebih kecil sudah pasti ringan saat diload pada browser yang kamu gunakan, sehingga akan menjadikan pengguna merasakan pengalaman browsing yang lebih mengasyikkan dan memuaskan.
Mengingat gambar adalah konten paling dinanti disaat tulisan lebih mendominasi pada laman web. Supaya tidak bosan.
Dengan menggunakan WebP maka developer website bisa mmenambahkan gambar dengan ukuran yang jauh lebih rendah dan tetap memiliki kualitas yang baik.
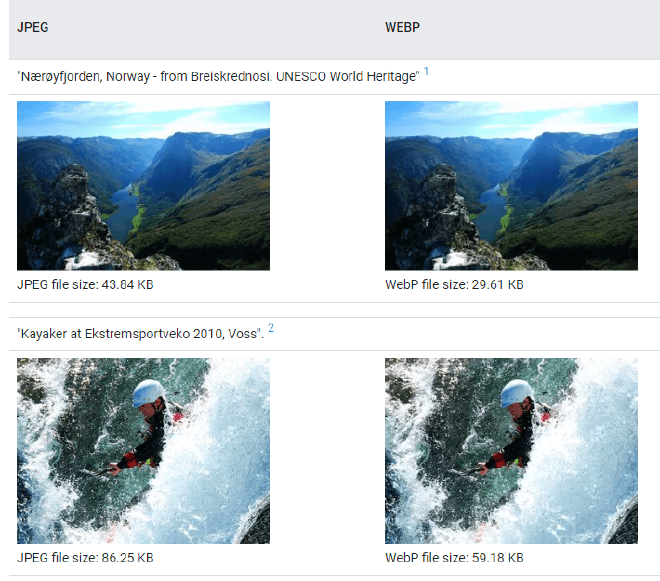
Inilah contoh gambar yang ditampilkan oleh google, tidak ada perbedaan pada sisi kualitas tetapi memiliki ukuran yang lebih kecil

Bisa lihat disini karena gambar yang saya tampilkan hanya screenshot dari sumber utama.
Kekurangan WebP#
Tidak Support Browser Jadul#
Karena format WebP adalah teknologi yang terbilang cukup baru, maka hanya browser yang sudah support saja yang bisa menampilkan format tersebut.
Tapi saya yakin sebagian besar pengguna internet memiliki browser yang mendukung di smartphone maupun pada desktop, apalagi dengan perangkat yang selalu muncul dengan teknologi yang semakin canggih.
Inilah browser yang support format webp, sebagian besar browser juga sering kita gunakan.
Kesimpulan#
Karena format WebP memiliki size yang kecil maka perlu dipertimbangkan untuk digunakan di setiap gambar yang ada pada website kita, tapi khusus untuk logo dan icon, format SVG bisa menjadi alternatif.
Namun website dengan format gambar WebP tidaklah mendukung di perangkat dengan browser yang lawas.
Tapi untuk zaman sekarang sepertinya sangat langka ditemukan browser dengan versi yang sangat lawas, hampir seluruh browser di perangkat terbaru sudah pasti support untuk melihat gambar dalam format WebP.
